Breathe easy: Subtle AI that adapts, never overshadows.

Company
Team
- Sara Wang(UX Designer)
- Keith Fraser(Senior UX Designer)
- 10+ Philips colleagues(R&D, Marketing, Engineering)
My Contribution
- AUI Workshop Lead
- User Research & Testing
- Design Prototype & Analysis
Overview
During my internship at Philips Sleep & Respiratory Care, I explored how Adaptive UI—small yet powerful AI enhancements—could make CPAP therapy more user-friendly.
I tackled two closely related projects: first, I organized an in-house workshop to align cross-functional teams on AUI opportunities; next, I worked with two fellow UX designers to build and test four prototype concepts with real users.
Our small-scale study indicated a potential 10–15% boost in device usage and user satisfaction. By offering subtle, user-controlled AI features, we reduced everyday friction so patients could stick to their CPAP routines more easily—helping them stay on track with treatment in a natural, comfortable way.
*This case study reflects work done during my internship at Philips and is intended for portfolio demonstration only. Full content available upon request.

Exploring Adaptive UI to Improve CPAP Usage
Nearly 50% of CPAP users drop out due to complexity. I led a workshop to design subtle AI cues that simplify tasks and boost adherence.
Introduce the concept of AUI
Break & Discussion

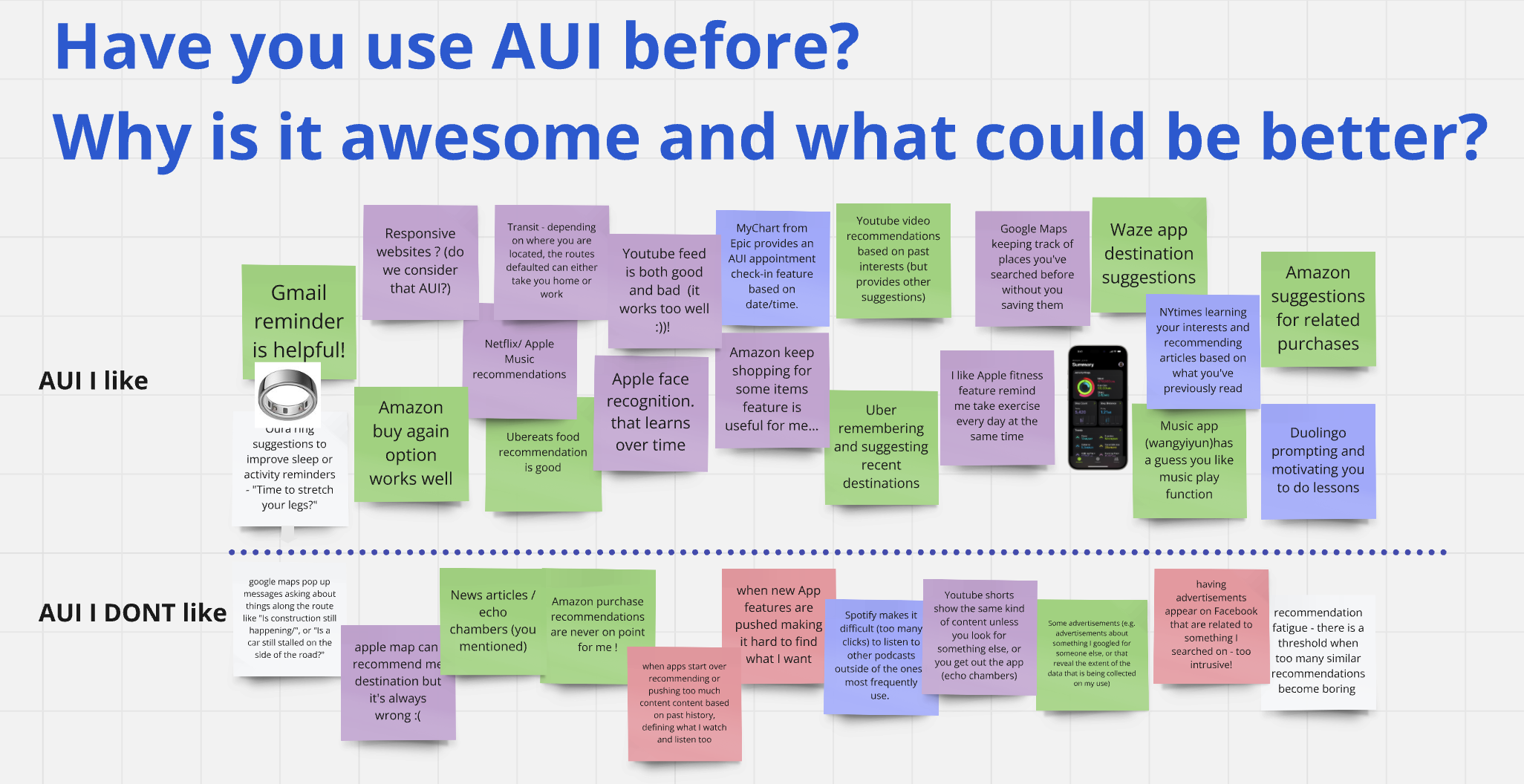
Brainstorming: Identifying AUI Opportunities in SR&C

Hick's Law
Too many options can confuse users.1
By using progressive disclosure2, Scribe reduced cognitive load3 and helped people complete their signature quicker.
Drunk User Theory
Users can be distracted, overwhelmed, or inattentive. Designing for the worst-case scenario ensures that core functions remain simple, accessible, and easy to use—even in suboptimal conditions.
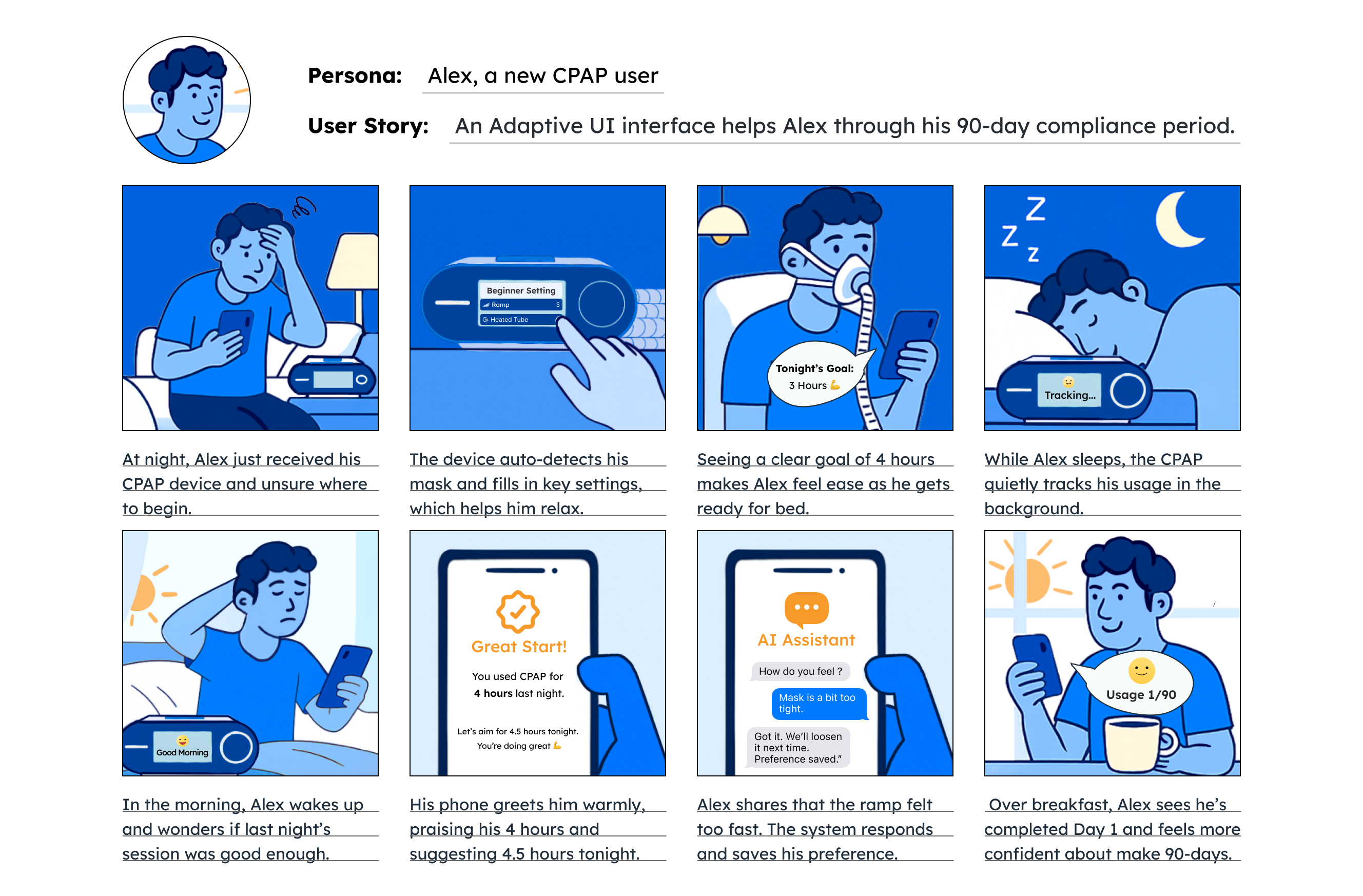
By minimizing friction and focusing on intuitive interactions, Adaptive UI makes CPAP therapy more seamless.



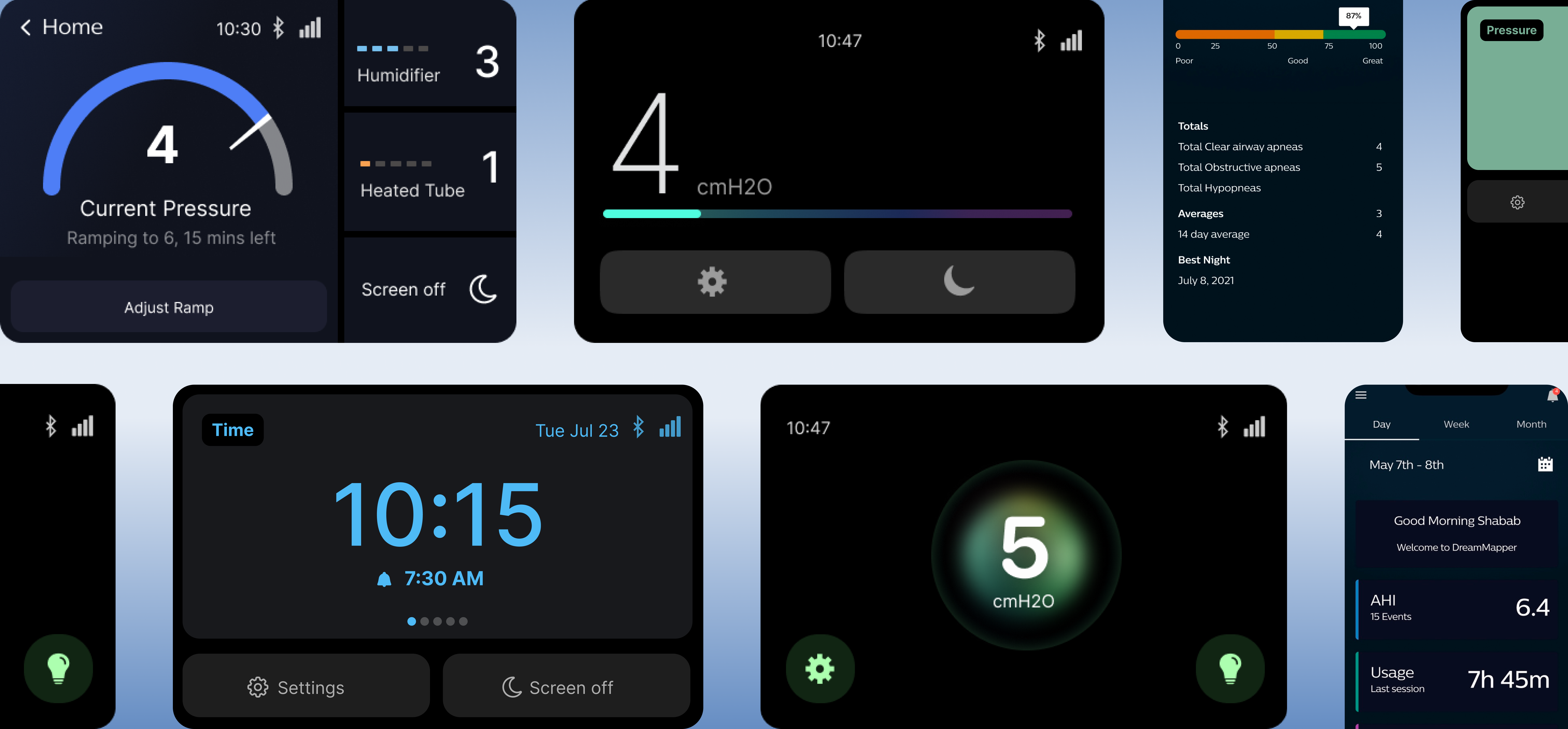
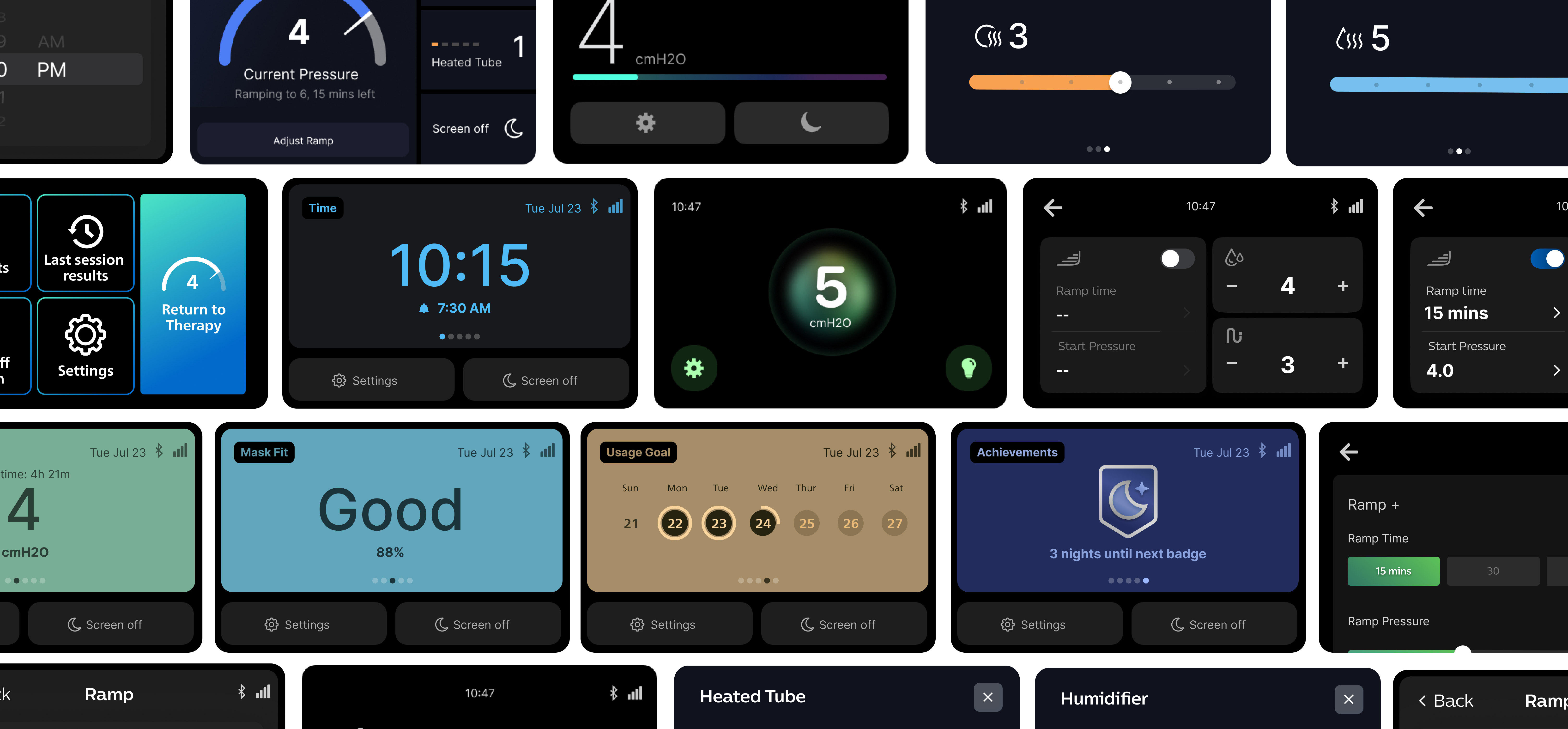
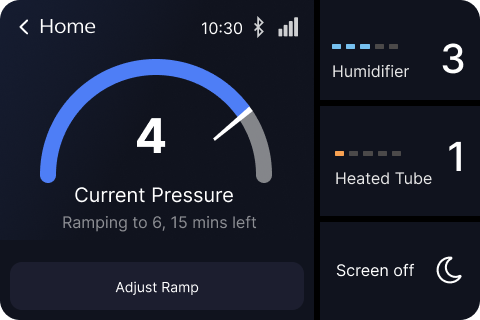
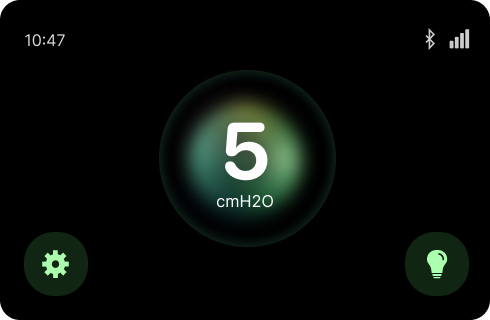
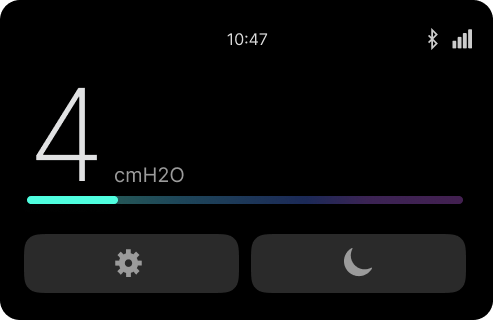
Four Prototypes, Smarter Interfaces




From Complexity to Simplicity
We conducted remote usability testing with participants on UserTesting.com and in-person sessions using interactive cards, allowing users to customize their interface. The testing revealed key user preferences for features, display, and interaction hierarchy, guiding prototype refinement and validation. We aimed to achieve the following goals (expected outcomes):
Whether during the workshop's creative phase or the prototypes' feasibility testing phase, the goal remains the same: to help medical devices better 'understand' user needs and enable users to manage their health more conveniently. Through continuous iteration and testing, these adaptive interface concepts are poised to evolve into more fully realized product features, ultimately delivering meaningful improvements in the healthcare industry.